Today I have updated my blog and also uploaded the progress mark document. Which talks about what I have done and the purpose and role and rezsponsbilities of my group.
Wednesday, November 7, 2012
Tuesday, November 6, 2012
Monday, November 5, 2012
Fourth Assignment Post
Today the internet was working for half an hour, so we quickly set up a website on WIX. So that we can work on it all when we get home.
Here is the URL
http://toocoolistgroup.wix.com/unicorns
Firstly I am starting on Year 9 Term 2. below is the information I have gathered:
Soon Enough Ill but this information on the wix website.
Here is the URL
http://toocoolistgroup.wix.com/unicorns
Firstly I am starting on Year 9 Term 2. below is the information I have gathered:
Soon Enough Ill but this information on the wix website.
Wednesday, October 31, 2012
Monday, October 22, 2012
Third Assignment Post
Another lesson gone. Internet Problems. Today we couldnt do much. Although I started on my Year 9-Term 3 work. Which was the video. I had some information saved on my USB. So i tried making a word document of that information. Thats pretty much it.
Wednesday, October 17, 2012
Second Assignment Post
Today we got together as a group and discussed our plans. Referring to our gantt chart we decided to create a gmail that everyone could use. it is called toocoolistgroup@gmail.com we all know the password and through this we can use google docs and upload all our information on there. Unfortunately our plan didnt go as well as we thought. The internet was very slow and we barely got anything done.
Monday, October 15, 2012
First Assignment Post
This term our assignment is an incorporated group task. In my group I have Karin, Chelsea and Aishwarya. They are in the other class. Our project is about making a presentation. It incorporates all aspects and skills from which we have learnt during our 2 years doing IST. The roles and context everyone in the group must cover is shown below:
Aishwarya-
Aishwarya-
-Animations (yr 9 term 1)
-Website (yr 10 term 2)
Angela:
-Scratch/ App Inventor (yr 10 term 3)
-Video (yr 9 term 3)
Chelsea:
-Databases (yr 10 term 1)
-Interviews (yr 10 term 4)
Karin:
- Scratch (yr 9 term 4)
-E-Books (yr 9 term 2)
Our project will incorporate all skills that we have developed in different
technological fields over the ears 9 and 10 in IST, on a WIX website. We will
post an example of each terms' assignment, such as animation and scratch and
underneath it, write a description describing what it is, when we did it and the
type of skills we gained from it. Then for term four of this year's work, we
will interview students in our classes to get their views and opinions on IST.
This will be shown in short video clips that will also be posted on our WIX
website. This project will be used to provide an overview of what IST is about
for subject selection talks.
Thursday, September 20, 2012
Wednesday, September 5, 2012
Assignment
Sir, has changed the assignment. Instead of using app inventor, we are using Scratch.
This is because of the long times and hours it takes for everyone in the class to open app inventor. Some people are still allowed to use app inventor, but I personally find scratch easier to use due to last year. Sir also said we are allowed to use last years game, just make sure it has 2 variables. My 2 variables are "putting your name in" and a "score system".
This is because of the long times and hours it takes for everyone in the class to open app inventor. Some people are still allowed to use app inventor, but I personally find scratch easier to use due to last year. Sir also said we are allowed to use last years game, just make sure it has 2 variables. My 2 variables are "putting your name in" and a "score system".
Saturday, July 28, 2012
Augmented Reality
What is Augmented Reality?
Augmented Reality is a type of virtual reality that aims to duplicate the world's environment in a computer. An augmented reality system generates a composite view for the user that is the combination of the real scene viewed by the user and a virtual scene generated by the computer that augments the scene with additional information.
-Finding Places/ Find out out street names
-Interactive Prints
-Update on social network
-Happenings around you
Traditionally a user would use text entry to search for information in say Maps or a search engine. How does AR offer a different alternative?
An Android smartphone is an ideal tool for travelers because all sort of tools can be pack on this portable device–we have maps, navigation apps, local business finder apps. A compass is also one of the essential tools for travelers and explorers. This tool can be used for pointing to the right direction. The 3D Compass + (AR Compass) app is your augmented reality compass app on your mobile phone.The app works as a compass on your mobile phone. Using the phone’s camera, the app displays the actual image of where you are going with an augmented compass on top of it. You can also change the compass into a Rose Compass, Marine Compass, and Artificial Vertical Compass. The app also utilizes your phone’s GPS and displays the map on the screen, making your phone an excellent navigation tool. The address of your location is also displayed in the app.
How might the following people make use of AR;
A mechanic: Use it as blueprints for projects.
An interior decorator: It can be used to demonstrate what a certain furniture would appear like in a room and what an ideas can look like when the room is completed.
A student: A student can use augmented reality when they on a school excursion, so as they are exploring they can find out extra information.
Augmented Reality is a type of virtual reality that aims to duplicate the world's environment in a computer. An augmented reality system generates a composite view for the user that is the combination of the real scene viewed by the user and a virtual scene generated by the computer that augments the scene with additional information.
How AR might be used?
Picking furniture-Finding Places/ Find out out street names
-Interactive Prints
-Update on social network
-Happenings around you
Traditionally a user would use text entry to search for information in say Maps or a search engine. How does AR offer a different alternative?
An Android smartphone is an ideal tool for travelers because all sort of tools can be pack on this portable device–we have maps, navigation apps, local business finder apps. A compass is also one of the essential tools for travelers and explorers. This tool can be used for pointing to the right direction. The 3D Compass + (AR Compass) app is your augmented reality compass app on your mobile phone.The app works as a compass on your mobile phone. Using the phone’s camera, the app displays the actual image of where you are going with an augmented compass on top of it. You can also change the compass into a Rose Compass, Marine Compass, and Artificial Vertical Compass. The app also utilizes your phone’s GPS and displays the map on the screen, making your phone an excellent navigation tool. The address of your location is also displayed in the app.
How might the following people make use of AR;
A mechanic: Use it as blueprints for projects.
An interior decorator: It can be used to demonstrate what a certain furniture would appear like in a room and what an ideas can look like when the room is completed.
A student: A student can use augmented reality when they on a school excursion, so as they are exploring they can find out extra information.
Tuesday, July 17, 2012
FlowChart Basics
What is a Flowchart?
A flowchart is a visually represented sequence of data.A flowchart is a diagrammatic representation that illustrates the sequence of operations to be performed to get the solution of a problem. Flowcharts are generally drawn in the early stages of formulating computer solutions. Flowcharts facilitate communication between programmers and business people. These flowcharts play a vital role in the programming of a problem and are quite helpful in understanding the logic of complicated and lengthy problems. Once the flowchart is drawn, it becomes easy to write the program in any high level language. Often we see how flowcharts are helpful in explaining the program to others. Hence, it is correct to say that a flowchart is a must for the better documentation of a complex program.
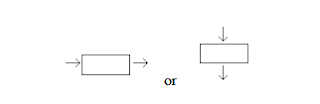
Describe the basic flowchart symbols for:
Only one flow line should come out from a process symbol.
Notes:
actions in a box

A flowchart is a visually represented sequence of data.A flowchart is a diagrammatic representation that illustrates the sequence of operations to be performed to get the solution of a problem. Flowcharts are generally drawn in the early stages of formulating computer solutions. Flowcharts facilitate communication between programmers and business people. These flowcharts play a vital role in the programming of a problem and are quite helpful in understanding the logic of complicated and lengthy problems. Once the flowchart is drawn, it becomes easy to write the program in any high level language. Often we see how flowcharts are helpful in explaining the program to others. Hence, it is correct to say that a flowchart is a must for the better documentation of a complex program.
Describe the basic flowchart symbols for:
With the decision making symbol (diamond) and the process symbol (rectangle), what are the rules for how many lines may enter and leave the symbol?
Only one flow line should enter a decision symbol, but two or three flow lines,
one for each possible answer, should leave the decision symbol.
Only one flow line should come out from a process symbol.
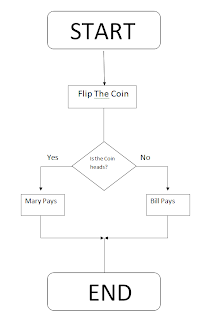
Study the
sample flowcharts then create a flowchart for a coin toss where heads
means Mary pays for the pizza and Tales means Bill pays.
Notes:
One in and two out
For the diamond
Variable (the sum)
Diamond is a yes or no questionactions in a box
Monday, July 16, 2012
Algorithms
What is an Algorithm?
An unambiguous set of steps,which when preformed correctly by a processor, will result in a process being carried out in a finite time.
What two properties of the algorithm enable it to correctly describe the solution to the problem of making a cup of coffee?
The sequence and selection properties enable it to correctly describe the solution of making a cup of coffee.
Define Algorithms for the following processes.
Posting a Letter:
1.Pick Up a pen and paper
2.Write the Letter on the paper
3.After Finished,put letter in a envelope
4.Write the Address and Who wrote the letter on the envelope
5.Put a Stamp on the envelope
6.Post it in your local post Office
Making Toast:
1.Pull out the toaster
2.Get a slice of bread
3.Place it in the Toast Maker
4.Turn it on
5.Wait 2-3 mins for the bread to toast
6.Carefully Take the toast out
7.Turn the machine off.
Calling a friend
1.Pick up the phone
2.Dial the Number you need
3.Press the talk button
4.Wait for the person to answer
5.If not repeat steps 1-3
6.When the person answers the phone talk to them
An unambiguous set of steps,which when preformed correctly by a processor, will result in a process being carried out in a finite time.
What two properties of the algorithm enable it to correctly describe the solution to the problem of making a cup of coffee?
The sequence and selection properties enable it to correctly describe the solution of making a cup of coffee.
Define Algorithms for the following processes.
Posting a Letter:
1.Pick Up a pen and paper
2.Write the Letter on the paper
3.After Finished,put letter in a envelope
4.Write the Address and Who wrote the letter on the envelope
5.Put a Stamp on the envelope
6.Post it in your local post Office
Making Toast:
1.Pull out the toaster
2.Get a slice of bread
3.Place it in the Toast Maker
4.Turn it on
5.Wait 2-3 mins for the bread to toast
6.Carefully Take the toast out
7.Turn the machine off.
Calling a friend
1.Pick up the phone
2.Dial the Number you need
3.Press the talk button
4.Wait for the person to answer
5.If not repeat steps 1-3
6.When the person answers the phone talk to them
Sunday, July 15, 2012
Working With App Inventor For Android
http://beta.appinventor.mit.edu/
The link above will take you to the App Inventor site. The first app we had to create was called "Pet The Kitty". Basically to start app inventor, you need to install a faster browser, so therefore we had to download chrome. After that we go on the link above and it should come up with this page:
After that we need the blocks editor, which is the place were you set the behaviour of the app. It is a separate application with its own window, and therefore we need to open 2 windows to design an app. These windows are linked:changes made in the designer will be immediately reflect in the blocks editor. When you click "open the blocks editor" from the designer window, the blocks editor program file should download and run. To run Blocks Editor, you will need to install Java and it should open up to this:
Follow the pictures below to create your app(pet the kitty).
The link above will take you to the App Inventor site. The first app we had to create was called "Pet The Kitty". Basically to start app inventor, you need to install a faster browser, so therefore we had to download chrome. After that we go on the link above and it should come up with this page:
The name we will put in, is "Hello Purr". The browser will open the page called the "designer", the place where you select components for your app and design the user interface, and should look like this:
The large empty "canvas" space on the right side is referred as the "work Place", in which you place bloacks to assemble the program. On the left side, it has 3 palettes(Built-in, My Blocks,Advanced). each palette has drawers storing sets of blocks. When you click a drawer, you can see all the blocks stored in that drawer. You can scroll down to see more blocks. The BUILT IN palette contains the standard set of blocks that are available for every app every app you build. (Eg.definition,text,lists etc.) The blocks under the My Blocks palette contains specific blocks that are tied to the set of components that you have chosen for your app. The advanced palette contains blocks for inventing intermediate and advanced apps with more complex logic. The Designer runs from the browser, and the Blocks Editor runs from Java; however, they are linked. Therefore, even when you close your Blocks Editor window, all the information in the Blocks Editor is stored in the Designer. When you click the "Open the Blocks Editor" button, a new .jnlp file is downloaded to your computer, and you need to open the file again. When a new Blocks Editor opens, it will contain all the blocks you programmed before you closed the Blocks Editor.
The first app we have to create is pet the kitty.
To build HelloPurr, you'll need a image file of a cat and an audio file with a 'meow' sound. Download these files to your computer by clicking the following links. Once you click a link, right click on the image or sound bar and select "Save As." Save both files onto your desktop or in another location that is easy to find. If you have downloaded all of the media files from the Module 1 Media Library then you do not need to save the media files again.Follow the pictures below to create your app(pet the kitty).
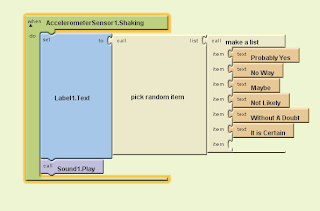
The second app we have to create is magic ball.
After HelloPur the next app I am going to make is the magic ball. This introductory module will guide you through building a “Magic 8-Ball” app with App Inventor. When activated, your 8-ball will deliver one of its classic predictions, such as “It is decidedly so” or “Reply hazy, try again.”
Go to this link to find these instructions:
http://teach.appinventor.mit.edu/curriculum/magic-8-ball
Below in my final product:
Wednesday, June 27, 2012
Assignment Post 8
This is the last lesson for our assignment and I am bascially done. I am just finishing the storyboard and the finishing touches. The storyboard is avaliable on the USB i am giving in. Here is a little preview of it:
Overall I have added graphics and images, on each page. and there is background music as well. I am very happy with the way my assignment turned out.
Overall I have added graphics and images, on each page. and there is background music as well. I am very happy with the way my assignment turned out.
Monday, June 18, 2012
Assignment Post 7
This is the second last lesson to work on our assignment. My one is nearly done, I am just basically adding the information to the correct webpages and making it look pretty. Below are my information and videos used in my 2 topics:
SPAM:
Spam is an unsolicited electronic 'junk mail' message, often sent out to many people at the same time by email or text messages to mobile devices. Spam may advertise or offer you unsolicited goods, services, land or business and investment opportunities. "Scam" spam messages may be used to try to trick or disadvantage you. Example: by offering you get-rich-quick schemes. But always remember if it sounds too good to be true, it probably is!Email Spam: Also known as unsolicited bulk Email (UBE) or Unsolicited Commercial Email (UCE) is the practice of sending unwanted email messages, frequently with commercial content, in large quantities to an indiscriminate set of recipients. Spam in email started to become a problem when the Internet was opened up to the general public in the mid 1990s. Email Spam is sent via "Zombie Networks", which are networks of virus or worm infected personal computers in homes and offices around the globe.Instant Messenging: Instant Messaging spam makes use of instant messaging systems. This is used commonly because instant messaging tends to not be blocked by firewalls. This is very common on many instant messaging systems such as Skype.Mobile Phone: Mobile Phone Spam is directed at the text messaging service of a mobile phone. This can be especially irritating to customers.
Spam is increasingly generated from computers by viruses. Virus-makers and spammers are combining their efforts to compromise innocent computer users’ systems and converting them into spam-sending “drones” or “zombies”. These malicious programs spread rapidly and generate massive amounts of spam pretending to be sent from legitimate addresses. It's important for all computer owners to install and maintain anti-virus software to avoid having their computer infected and possibly become a source of spam without their knowing.Phishing Attacks are a common form of attack used by cyber criminals to fool users to disclose sensitive personal or financial information, including account credentials, for fraud purposes. Basically a phishing attack involves the use of a web site that has been set up by criminals to look like the web sites of well known organisations, such as Australian financial institutions. They have the aim of defrauding or stealing personal information from a victim. A phishing attack has 2 main stages:
1. Phishing Email: the attacker sends a spam email to thousands of email addresses pretending to be from a legitimate organisation. The email is worded to persuade the user to click on the link in the email. If the user clicks on the link, the users computer will connect to the phishing web site.
2. Phishing web site: The phishing website is created to capture any fields completed by the user(such as username and passwords). If the user completes these fields the information will be captured by the attacker.
There are many ways of how to avoid spam, here are some tips which will help you do so: 1. Look for warning signs. There are three simple ways to try to tell if an email program is spam-
-Look at the person's name. Most spam is named with a first name and a last name. Make sure to see if you recognise the name. If not, it is probably a spam.
-Look at the time it was sent. Most spam is sent between midnight and 4:00am.
-Look at the file size. Almost all spam will be 3KB.Most spam will contain a small sentence and include a link to a webpage. At the end of the link, there will be a mix of random letters. DO NOT CLICK ON THE LINK.
2. Dont post your email address on a public forum or website. It is estimated that 95% of all junk emails are caused by a person publicly disclosing his or her email address.
3. Use Spam Blocking Tools. Use the "this is spam" button if your email provider has one. This submits the email to their spam control people who can take care of business and improve their anti-spam filters. Use the "block" list and add the spammer's domain name only.
4. Report Spam. Before you delete spam, forward your spam to : spam@uce.gov as this is the spam box for the Federal Trade Commission. Mail sent to this box is investigated.
5.Do Not open spam emails and click on their links.6. Do not buy anything from a spammer. Not only do you risk comprising your security and infecting your computer with malware-viruses.
7. Never respond to a spam message. Many spammers send out emails with randomly generated email addresses trying to find new targets. If you reply to their emails, they can add you to their list.
8. Use Spam filter to block spam emails.
Videos used in spam
http://www.youtube.com/watch?feature=player_embedded&v=10ZzDzdO1Xs
GOOGLE +:
Google + (written as Google Plus or sometimes abbreviated as G+) is a multilingual social networking and identity service owned and operated by Google Inc. It was launched in June 28, 2011. As of April 2012, it had a total of 170 million registered users. Google Plus was originally called Google Circles, a name alluding to its emphasis on organising friendship information.The service was launched as an invitation-only "field test" in June 2011. But early invites soon suspended due to an "insane demand" for new accounts. On September 20, 2011, Google + was opened to everyone 18 years of age or older without the need for an invitation. Later on January 26th 2012, it was opened to a younger age group. Google + integrates social services such as Google Profiles, and introduces new services identified as Circles, Hangouts and Sparks. Google + is available on their website and also mobile devices. Many newspapers such as the "New York Times" has declared it Google's biggest attempt to rival the social networking site Facebook which currently has 800 million users.Things like Stream, Circles, Hangouts, Messenger, Instant Upload, Sparks and Games are the many new features on Google Plus. This is explained in more detail on the next page. Click "Next Page" for more information.
Videos used in Google +
http://www.youtube.com/watch?feature=player_embedded&v=A3Atj57r15U
Another component in this task is to have downloadable zip files. The files i have zipped and added on the website to be zipped are things like the background music, fact sheets and video downloads.
SPAM:
Spam is an unsolicited electronic 'junk mail' message, often sent out to many people at the same time by email or text messages to mobile devices. Spam may advertise or offer you unsolicited goods, services, land or business and investment opportunities. "Scam" spam messages may be used to try to trick or disadvantage you. Example: by offering you get-rich-quick schemes. But always remember if it sounds too good to be true, it probably is!Email Spam: Also known as unsolicited bulk Email (UBE) or Unsolicited Commercial Email (UCE) is the practice of sending unwanted email messages, frequently with commercial content, in large quantities to an indiscriminate set of recipients. Spam in email started to become a problem when the Internet was opened up to the general public in the mid 1990s. Email Spam is sent via "Zombie Networks", which are networks of virus or worm infected personal computers in homes and offices around the globe.Instant Messenging: Instant Messaging spam makes use of instant messaging systems. This is used commonly because instant messaging tends to not be blocked by firewalls. This is very common on many instant messaging systems such as Skype.Mobile Phone: Mobile Phone Spam is directed at the text messaging service of a mobile phone. This can be especially irritating to customers.
Spam is increasingly generated from computers by viruses. Virus-makers and spammers are combining their efforts to compromise innocent computer users’ systems and converting them into spam-sending “drones” or “zombies”. These malicious programs spread rapidly and generate massive amounts of spam pretending to be sent from legitimate addresses. It's important for all computer owners to install and maintain anti-virus software to avoid having their computer infected and possibly become a source of spam without their knowing.Phishing Attacks are a common form of attack used by cyber criminals to fool users to disclose sensitive personal or financial information, including account credentials, for fraud purposes. Basically a phishing attack involves the use of a web site that has been set up by criminals to look like the web sites of well known organisations, such as Australian financial institutions. They have the aim of defrauding or stealing personal information from a victim. A phishing attack has 2 main stages:
1. Phishing Email: the attacker sends a spam email to thousands of email addresses pretending to be from a legitimate organisation. The email is worded to persuade the user to click on the link in the email. If the user clicks on the link, the users computer will connect to the phishing web site.
2. Phishing web site: The phishing website is created to capture any fields completed by the user(such as username and passwords). If the user completes these fields the information will be captured by the attacker.
There are many ways of how to avoid spam, here are some tips which will help you do so: 1. Look for warning signs. There are three simple ways to try to tell if an email program is spam-
-Look at the person's name. Most spam is named with a first name and a last name. Make sure to see if you recognise the name. If not, it is probably a spam.
-Look at the time it was sent. Most spam is sent between midnight and 4:00am.
-Look at the file size. Almost all spam will be 3KB.Most spam will contain a small sentence and include a link to a webpage. At the end of the link, there will be a mix of random letters. DO NOT CLICK ON THE LINK.
2. Dont post your email address on a public forum or website. It is estimated that 95% of all junk emails are caused by a person publicly disclosing his or her email address.
3. Use Spam Blocking Tools. Use the "this is spam" button if your email provider has one. This submits the email to their spam control people who can take care of business and improve their anti-spam filters. Use the "block" list and add the spammer's domain name only.
4. Report Spam. Before you delete spam, forward your spam to : spam@uce.gov as this is the spam box for the Federal Trade Commission. Mail sent to this box is investigated.
5.Do Not open spam emails and click on their links.6. Do not buy anything from a spammer. Not only do you risk comprising your security and infecting your computer with malware-viruses.
7. Never respond to a spam message. Many spammers send out emails with randomly generated email addresses trying to find new targets. If you reply to their emails, they can add you to their list.
8. Use Spam filter to block spam emails.
Videos used in spam
http://www.youtube.com/watch?feature=player_embedded&v=10ZzDzdO1Xs
GOOGLE +:
Google + (written as Google Plus or sometimes abbreviated as G+) is a multilingual social networking and identity service owned and operated by Google Inc. It was launched in June 28, 2011. As of April 2012, it had a total of 170 million registered users. Google Plus was originally called Google Circles, a name alluding to its emphasis on organising friendship information.The service was launched as an invitation-only "field test" in June 2011. But early invites soon suspended due to an "insane demand" for new accounts. On September 20, 2011, Google + was opened to everyone 18 years of age or older without the need for an invitation. Later on January 26th 2012, it was opened to a younger age group. Google + integrates social services such as Google Profiles, and introduces new services identified as Circles, Hangouts and Sparks. Google + is available on their website and also mobile devices. Many newspapers such as the "New York Times" has declared it Google's biggest attempt to rival the social networking site Facebook which currently has 800 million users.Things like Stream, Circles, Hangouts, Messenger, Instant Upload, Sparks and Games are the many new features on Google Plus. This is explained in more detail on the next page. Click "Next Page" for more information.
Videos used in Google +
http://www.youtube.com/watch?feature=player_embedded&v=A3Atj57r15U
Another component in this task is to have downloadable zip files. The files i have zipped and added on the website to be zipped are things like the background music, fact sheets and video downloads.
Wednesday, June 13, 2012
Assignment Post 6-Interactive Menu
The next step to our assignment is to create an interactive menu. This is created based on a code,and that code is available in the useful links folder, in the 10 IST share point website. It is called javascript menu. It is basically a code for a mouse fly in menu. The pictures below, depict this menu's function.

The steps you need to under take to complete this task are:


The steps you need to under take to complete this task are:
1.Go the the CODE section of the share point designer page.
2.Go to the website stated above in the useful links http://www.dynamicdrive.com/dynamicindex1/slideinmenu4.htm
3.Follow the instructions on the page regarding the establishment of this interactive menu.
4.Firstly it states to copy and paste the following code into the head section of the code.<style>
<!--
#slidemenubar, #slidemenubar2{
position:absolute;
border:1.5px solid black;
line-height:20px;
}
-->
</style>
<!--
#slidemenubar, #slidemenubar2{
position:absolute;
border:1.5px solid black;
line-height:20px;
}
-->
</style>
5.Then you have to copy and paste the second part of the code, which is inserted right after the body tag line in the code.<script language="JavaScript1.2">
/***********************************************
* Fold-out external menu- © Dynamic Drive (www.dynamicdrive.com)
* This notice must stay intact for use
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/
* Fold-out external menu- © Dynamic Drive (www.dynamicdrive.com)
* This notice must stay intact for use
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/
var slidemenu_height='315px' //specify height of menu (in pixels throughout)
var slidemenu_width='160px' //specify width of menu
var slidemenu_reveal='12px' //specify amount that menu should protrude initially
var slidemenu_top='170px' //specify vertical offset of menu on page
var slidemenu_url="menu.htm" //specify path to menu file
var slidemenu_width='160px' //specify width of menu
var slidemenu_reveal='12px' //specify amount that menu should protrude initially
var slidemenu_top='170px' //specify vertical offset of menu on page
var slidemenu_url="menu.htm" //specify path to menu file
var ns4=document.layers?1:0
var ie4=document.all
var ns6=document.getElementById&&!document.all?1:0
var ie4=document.all
var ns6=document.getElementById&&!document.all?1:0
if (ie4||ns6)
document.write('<iframe id="slidemenubar2" style="left:'+((parseInt(slidemenu_width)-parseInt(slidemenu_reveal))*-1)+'px; top:'+slidemenu_top+'; width:'+slidemenu_width+'; height:'+slidemenu_height+'" src="'+slidemenu_url+'"></iframe>')
else if (ns4){
document.write('<style>\n#slidemenubar{\nwidth:'+slidemenu_width+';}\n<\/style>\n')
document.write('<layer id="slidemenubar" left=0 top='+slidemenu_top+' width='+slidemenu_width+' height='+slidemenu_height+' onMouseover="pull()" onMouseout="draw()" src="'+slidemenu_url+'" visibility=hide></layer>')
}
function regenerate(){
window.location.reload()
}
function regenerate2(){
if (ns4){
document.slidemenubar.left=((parseInt(slidemenu_width)-parseInt(slidemenu_reveal))*-1)
document.slidemenubar.visibility="show"
setTimeout("window.onresize=regenerate",400)
}
}
document.write('<iframe id="slidemenubar2" style="left:'+((parseInt(slidemenu_width)-parseInt(slidemenu_reveal))*-1)+'px; top:'+slidemenu_top+'; width:'+slidemenu_width+'; height:'+slidemenu_height+'" src="'+slidemenu_url+'"></iframe>')
else if (ns4){
document.write('<style>\n#slidemenubar{\nwidth:'+slidemenu_width+';}\n<\/style>\n')
document.write('<layer id="slidemenubar" left=0 top='+slidemenu_top+' width='+slidemenu_width+' height='+slidemenu_height+' onMouseover="pull()" onMouseout="draw()" src="'+slidemenu_url+'" visibility=hide></layer>')
}
function regenerate(){
window.location.reload()
}
function regenerate2(){
if (ns4){
document.slidemenubar.left=((parseInt(slidemenu_width)-parseInt(slidemenu_reveal))*-1)
document.slidemenubar.visibility="show"
setTimeout("window.onresize=regenerate",400)
}
}
window.onload=regenerate2
rightboundary=0
leftboundary=(parseInt(slidemenu_width)-parseInt(slidemenu_reveal))*-1
leftboundary=(parseInt(slidemenu_width)-parseInt(slidemenu_reveal))*-1
if (ie4||ns6){
document.write('</div>')
themenu=(ns6)? document.getElementById("slidemenubar2").style : document.all.slidemenubar2.style
}
else if (ns4){
document.write('</layer>')
themenu=document.layers.slidemenubar
}
document.write('</div>')
themenu=(ns6)? document.getElementById("slidemenubar2").style : document.all.slidemenubar2.style
}
else if (ns4){
document.write('</layer>')
themenu=document.layers.slidemenubar
}
function pull(){
if (window.drawit)
clearInterval(drawit)
pullit=setInterval("pullengine()",10)
}
function draw(){
clearInterval(pullit)
drawit=setInterval("drawengine()",10)
}
function pullengine(){
if ((ie4||ns6)&&parseInt(themenu.left)<rightboundary)
themenu.left=parseInt(themenu.left)+10+"px"
else if(ns4&&themenu.left<rightboundary)
themenu.left+=10
else if (window.pullit){
themenu.left=0
clearInterval(pullit)
}
}
if (window.drawit)
clearInterval(drawit)
pullit=setInterval("pullengine()",10)
}
function draw(){
clearInterval(pullit)
drawit=setInterval("drawengine()",10)
}
function pullengine(){
if ((ie4||ns6)&&parseInt(themenu.left)<rightboundary)
themenu.left=parseInt(themenu.left)+10+"px"
else if(ns4&&themenu.left<rightboundary)
themenu.left+=10
else if (window.pullit){
themenu.left=0
clearInterval(pullit)
}
}
function drawengine(){
if ((ie4||ns6)&&parseInt(themenu.left)>leftboundary)
themenu.left=parseInt(themenu.left)-10+"px"
else if(ns4&&themenu.left>leftboundary)
themenu.left-=10
else if (window.drawit){
themenu.left=leftboundary
clearInterval(drawit)
}
}
if ((ie4||ns6)&&parseInt(themenu.left)>leftboundary)
themenu.left=parseInt(themenu.left)-10+"px"
else if(ns4&&themenu.left>leftboundary)
themenu.left-=10
else if (window.drawit){
themenu.left=leftboundary
clearInterval(drawit)
}
}
</script>
6. We are not done after this. Scroll down right at the bottom of the page, it states there that you have to then configure the menu. This is done by clicking on the hyperlink which says"menu file". This will take you to a different tab which looks like this:
7.Right on the page, and click on view source. This will open up a code in notepad. You will have to insert this code in the menu page created on sharepoint, the above codes need to be inserted in the pages where you want the menu to appear.
8. To simply change the hyperlinks and writing on this code, you will have to change the links in the code pasted itself.
9. After all of this, press preview on any page where you have inserted the code and "allow blocked content". After that you just have to fly your cursor over the menu and it will appear!
Assignment Post 5 -Login Code
Today we learnt about codes. The first thing that we have to do in our assignment is to ask the viewer for the login of the website. When using sharepoint, there are different types of codes that do different things. Firstly You have to open up a blank page. Save it and call it Default.htm. Then you have to go the the useful links in the IST folder. There is a link called Login Code which takes you to a website that gives you the code for the Login. Here is the code below:
<script language="javascript">
<!--//
/*This Script allows people to enter by using a form that asks for a
UserID and Password*/
function pasuser(form) {
if (form.id.value=="JavaScript") {
if (form.pass.value=="Kit") {
location="Home Page.htm"
} else {
alert("Invalid Password")
}
} else { alert("Invalid UserID")
}
}
//-->
</script>
<center>
<table bgcolor="white" cellpadding="12" border="1">
<tr><td colspan="2"><center><h1><i><b>Login
Area</b></i></h1></center></td></tr>
<tr><td><h1><i><b>UserID:</b></i></h1></td><td><form name="login"><input
name="id" type="text"></td></tr>
<tr><td><h1><i><b>Password:</b></i></h1></td><td><input name="pass"
type="password"></td></tr>
<tr><td><center><input type="button" value="Login"
onClick="pasuser(this.form)"></center></td><td><center><br><input
type="Reset"></form></td></tr></table></center>
you will have to insert this code into the body section of the "code" page. After that, click save and previw on the internet. It should come up with a page looking like this:
Afterwards look in the code. It should state the username and password like in this one the username and password are JavaScript, Kit.
if (form.id.value=="JavaScript") {
if (form.pass.value=="Kit") {
You can also change this to which ever one you wish to have. After that there is on elast thing you need to change in the code and that is where the page leads you too. In this project after putting the username and password in, it should lead you to the homepage. therefore in the code, where it says:
location="Home Page.htm"
You will have to change the location to your chosen page. Then when you put the username and password and log on, it will take you to the homepage. This was the first step for our website. Next lesson sir is going to teach us how to create an interactive menu. Excited!
<script language="javascript">
<!--//
/*This Script allows people to enter by using a form that asks for a
UserID and Password*/
function pasuser(form) {
if (form.id.value=="JavaScript") {
if (form.pass.value=="Kit") {
location="Home Page.htm"
} else {
alert("Invalid Password")
}
} else { alert("Invalid UserID")
}
}
//-->
</script>
<center>
<table bgcolor="white" cellpadding="12" border="1">
<tr><td colspan="2"><center><h1><i><b>Login
Area</b></i></h1></center></td></tr>
<tr><td><h1><i><b>UserID:</b></i></h1></td><td><form name="login"><input
name="id" type="text"></td></tr>
<tr><td><h1><i><b>Password:</b></i></h1></td><td><input name="pass"
type="password"></td></tr>
<tr><td><center><input type="button" value="Login"
onClick="pasuser(this.form)"></center></td><td><center><br><input
type="Reset"></form></td></tr></table></center>
you will have to insert this code into the body section of the "code" page. After that, click save and previw on the internet. It should come up with a page looking like this:
Afterwards look in the code. It should state the username and password like in this one the username and password are JavaScript, Kit.
if (form.id.value=="JavaScript") {
if (form.pass.value=="Kit") {
You can also change this to which ever one you wish to have. After that there is on elast thing you need to change in the code and that is where the page leads you too. In this project after putting the username and password in, it should lead you to the homepage. therefore in the code, where it says:
location="Home Page.htm"
You will have to change the location to your chosen page. Then when you put the username and password and log on, it will take you to the homepage. This was the first step for our website. Next lesson sir is going to teach us how to create an interactive menu. Excited!
Monday, June 4, 2012
Assignment Post 4
To start off our assignment we needed to know the basics of Sharepoint designer. Sir showed us today some real easy steps. The first one is to create a homepage that will load into internet explorer.
This is how it goes:

2.Then go to File, New, HTML Page. Go to the bottom left hand corner and make sure you are viewing the "Design" page not the "split" or "Code".

3.You should be viewing a blank Page. On this Page write "homepage". Make it bigger and change
the colour and font size, if you like. Change the Background by right clicking, pressing "page
properties". Go to "formatting" up the top bar and change the background colour. to a colour of
your choice. It should be looking something like this:

4. After this we are going to try adding pictures to this page. Simply press "insert picture" from
file and choose any picture. Insert the picture. Then right click on the tab and click save. Save it
as "homepage".
5. Now we are going to make this look like a menu page, by adding hyperlinks. Firstly we are
going to create another blank page. We done it, writing something on the page such as "page 1".
Save the page as Page one.
6. Then we go back to Homepage and right click under neath our heading. Right Click, Insert
Hyperlink. It comes up with a box telling us which page do you want to link this too. You press
Page 1. As shown below.
7. Click on that and press ok. This creates a hyperlink to another page. Right click on the tab and
save it.
8. After this we go to page 1 and do the same thing. The only difference is that we are inserting
the hyperlink back to the homepage, so that the viewer could travel back and forth.After doing
that, save it. Then we click on this little button in the top left hand corner to display these web
pages on the internet.

9. When clicking that button, it should load into the internet and display your homepage. Like this:
10. Then we are going to click on the hyperlink, to see if it takes us to page 1. And it does, this
shows how to make hyperlinks to take you to different pages.
11. If we try to click on the homepage button, it will take you back to the black original page. This
is how to create pages and how to link them.
This is how it goes:
- Open up Sharepoint Designer 2007.

2.Then go to File, New, HTML Page. Go to the bottom left hand corner and make sure you are viewing the "Design" page not the "split" or "Code".

3.You should be viewing a blank Page. On this Page write "homepage". Make it bigger and change
the colour and font size, if you like. Change the Background by right clicking, pressing "page
properties". Go to "formatting" up the top bar and change the background colour. to a colour of
your choice. It should be looking something like this:

4. After this we are going to try adding pictures to this page. Simply press "insert picture" from
file and choose any picture. Insert the picture. Then right click on the tab and click save. Save it
as "homepage".
5. Now we are going to make this look like a menu page, by adding hyperlinks. Firstly we are
going to create another blank page. We done it, writing something on the page such as "page 1".
Save the page as Page one.
6. Then we go back to Homepage and right click under neath our heading. Right Click, Insert
Hyperlink. It comes up with a box telling us which page do you want to link this too. You press
Page 1. As shown below.
7. Click on that and press ok. This creates a hyperlink to another page. Right click on the tab and
save it.
8. After this we go to page 1 and do the same thing. The only difference is that we are inserting
the hyperlink back to the homepage, so that the viewer could travel back and forth.After doing
that, save it. Then we click on this little button in the top left hand corner to display these web
pages on the internet.

9. When clicking that button, it should load into the internet and display your homepage. Like this:
10. Then we are going to click on the hyperlink, to see if it takes us to page 1. And it does, this
shows how to make hyperlinks to take you to different pages.
11. If we try to click on the homepage button, it will take you back to the black original page. This
is how to create pages and how to link them.
Monday, May 28, 2012
Assignment Post 3
Wow, i have been missing out on many IST lessons. Some are due to science competitions, some are because I have been away, exams and also some because I need to study for exams. :D but overall I might have not been having progress with my assignment, I am definitely well and truly finishing the tasks. So next lesson of IST is 4th June. And sir is teaching us how to start off our assignment. Cant wait.
Tuesday, May 22, 2012
Assignment Post 2
Today I basically did some tasks for term 2. It was the "Some Key Terms" task. From that activity I learnt about protocols and ip addresses. Sir also talked about the topics in more detail. I wrote some notes.
Some Key Terms
Define Protocol:
Protocol is usually an agreed-upon or standardized method for transmitting data and/or establishing communications between different devices.
What are these Protocol's used for?
- TCP/IP
- http
- smtp
- pop
- FTP
A Family of Protocols
TCP/IP is a large collection of different communication protocols based upon the two original protocols TCP and IP.TCP - Transmission Control Protocol
TCP is used for transmission of data from an application to the network.TCP is responsible for breaking data down into IP packets before they are sent, and for assembling the packets when they arrive.
IP - Internet Protocol
IP takes care of the communication with other computers.IP is responsible for the sending and receiving data packets over the Internet.
HTTP - Hyper Text Transfer Protocol
HTTP takes care of the communication between a web server and a web browser.HTTP is used for sending requests from a web client (a browser) to a web server, returning web content (web pages) from the server back to the client.
HTTPS - Secure HTTP
HTTPS takes care of secure communication between a web server and a web browser.HTTPS typically handles credit card transactions and other sensitive data.
SSL - Secure Sockets Layer
The SSL protocol is used for encryption of data for secure data transmission.SMTP - Simple Mail Transfer Protocol
SMTP is used for transmission of e-mails.MIME - Multi-purpose Internet Mail Extensions
The MIME protocol lets SMTP transmit multimedia files including voice, audio, and binary data across TCP/IP networks.IMAP - Internet Message Access Protocol
IMAP is used for storing and retrieving e-mails.POP - Post Office Protocol
POP is used for downloading e-mails from an e-mail server to a personal computer.FTP - File Transfer Protocol
FTP takes care of transmission of files between computers.NTP - Network Time Protocol
NTP is used to synchronize the time (the clock) between computers.DHCP - Dynamic Host Configuration Protocol
DHCP is used for allocation of dynamic IP addresses to computers in a network.SNMP - Simple Network Management Protocol
SNMP is used for administration of computer networks.LDAP - Lightweight Directory Access Protocol
LDAP is used for collecting information about users and e-mail addresses from the internet.ICMP - Internet Control Message Protocol
ICMP takes care of error-handling in the network.ARP - Address Resolution Protocol
ARP is used by IP to find the hardware address of a computer network card based on the IP address.RARP - Reverse Address Resolution Protocol
RARP is used by IP to find the IP address based on the hardware address of a computer network card.BOOTP - Boot Protocol
BOOTP is used for booting (starting) computers from the network.PPTP - Point to Point Tunneling Protocol
PPTP is used for setting up a connection (tunnel) between private networks.What does GUI stand for?What was used before GUI?
In computer lingo, the letters “GUI” stand for graphical user interface. Basically this means that when you point your mouse or cursor to a particular icon and click on it, a hidden list of commands is automatically created for your computer to follow. GUI has replaced the need to enter DOS commands. Before GUI, PUI (PARC User Interface) was in use.
There are two methods of data transmission – serial and parallel. Explain the difference between them.
Digital data transmission can occur in two basic modes: serial or parallel. Data within a computer system is transmitted via parallel mode on buses with the width of the parallel bus matched to the word size of the computer system. Data between computer systems is usually transmitted in bit serial mode . Consequently, it is necessary to make a parallel-to-serial conversion at a computer interface when sending data from a computer system into a network and a serial-to-parallel conversion at a computer interface when receiving information from a network. The type of transmission mode used may also depend upon distance and required data rate.
Parallel Transmission
In parallel transmission, multiple bits (usually 8 bits or a byte/character) are sent simultaneously on different channels (wires, frequency channels) within the same cable, or radio path, and synchronized to a clock. Parallel devices have a wider data bus than serial devices and can therefore transfer data in words of one or more bytes at a time. As a result, there is a speedup in parallel transmission bit rate over serial transmission bit rate. However, this speedup is a tradeoff versus cost since multiple wires cost more than a single wire, and as a parallel cable gets longer, the synchronization timing between multiple channels becomes more sensitive to distance. The timing for parallel transmission is provided by a constant clocking signal sent over a separate wire within the parallel cable; thus parallel transmission is considered synchronous .Serial Transmission
In serial transmission, bits are sent sequentially on the same channel (wire) which reduces costs for wire but also slows the speed of transmission. Also, for serial transmission, some overhead time is needed since bits must be assembled and sent as a unit and then disassembled at the receiver.Serial transmission can be either synchronous or asynchronous . In synchronous transmission, groups of bits are combined into frames and frames are sent continuously with or without data to be transmitted. In asynchronous transmission, groups of bits are sent as independent units with start/stop flags and no data link synchronization, to allow for arbitrary size gaps between frames. However, start/stop bits maintain physical bit level synchronization once detected.
Applications
Serial transmission is between two computers or from a computer to an external device located some distance away. Parallel transmission either takes place within a computer system (on a computer bus) or to an external device located a close distance away.A special computer chip known as a universal asynchronous receiver transmitter (UART) acts as the interface between the parallel transmission of the computer bus and the serial transmission of the serial port. UARTs differ in performance capabilities based on the amount of on-chip memory they possess.
Examples
Examples of parallel mode transmission include connections between a computer and a printer (parallel printer port and cable). Most printers are within 6 meters or 20 feet of the transmitting computer and the slight cost for extra wires is offset by the added speed gained through parallel transmission of data.Examples of serial mode transmission include connections between a computer and a modem using the RS-232 protocol . Although an RS-232 cable can theoretically accommodate 25 wires, all but two of these wires are for overhead control signaling and not data transmission; the two data wires perform simple serial transmission in either direction. In this case, a computer may not be close to a modem, making the cost of parallel transmission prohibitive-thus speed of transmission may be considered less important than the economical advantage of serial transmission.
Define the term “URL”.Explain the components that
make up the url.
Abbreviation of Uniform Resource Locator (URL) it is the global address of documents and other resources on the World Wide Web.The first part of the URL is called a protocol identifier and it indicates what protocol to use, and the second part is called a resource name and it specifies the IP address or the domain name where the resource is located. The protocol identifier and the resource name are separated by a colon and two forward slashes.A URL for HTTP (or HTTPS) is normally made up of three or four components: - A scheme. The scheme identifies the protocol to be used to access the resource on the Internet. It can be HTTP (without SSL) or HTTPS (with SSL).
- A host. The host name identifies the host that holds the resource. For example, www.example.com. A server provides services in the name of the host, but there is not a one-to-one mapping between hosts and servers. Host names explains more about host names.Host names can also be followed by a port number. Port numbers explains more about these. Well-known port numbers for a service are normally omitted from the URL. Most servers use the well-known port numbers for HTTP and HTTPS , so most HTTP URLs omit the port number.
- A path. The path identifies the specific resource within the host that the Web client wants to access. For example, /software/htp/cics/index.html.
- A query string. If a query string is used, it follows the path component, and provides a string of information that the resource can use for some purpose (for example, as parameters for a search or as data to be processed). The query string is usually a string of name and value pairs, for example, q=bluebird.
In the context of data
transmission, what is “error detection”?
In communications, error detection refers to a class of techniques for detecting garbled messages. Two of the simplest and most common techniques are called checksum and CRC. More sophisticated strategies include MNP and CCITT V.42 .
Why would error detection be
important for the internet?
Error Detection is important because the receiver detects an error, it can be
corrected, or it can simply be reported.
Name and explain one common
method of error detection.
Parity Method for Error Detection
The movement of digital data from one
location to another can result in transmission errors, the receiver not
receiving the same signal as transmitted by the transmitter as a result of
electrical noise in the transmission process. Sometimes a noise pulse may be
large enough to alter the logic level of the signal. For example, the
transmitted sequence 1001 may be incorrectly received as 1101. In order to
detect such errors a parity bit is often used. A parity bit is an extra 0
or 1 bit attached to a code group at transmission. In the even parity
method the value of the bit is chosen so that the total number of 1s in the code
group, including the parity bit, is an even number. For example, in transmitting
1001 the parity bit used would be 0 to give 01001, and thus an even number of
1s. In transmitting 1101 the parity bit used would be 1 to give 11101, and thus
an even number of 1s. With odd parity the parity bit is chosen so that
the total number of 1s, including the parity bit, is odd. Thus if at the
receiver the number of 1s in a code group does not give the required parity, the
receiver will know that there is an error and can request that the code group be
retransmitted.
An extension of the parity check is the
checksum in which a block of code may be checked by sending a series of
bits representing their binary sum. Parity and checksums can only detect single
errors in blocks of code, double errors go undetected. Also, the error is not
located so that correction by the receiver can be made. Multiple-error detection
techniques and methods to pinpoint errors have been devised (See Section 21.3 of
Bolton) and texts such as Audio, Video, and Data Telecommunications by D.
Peterson (McGraw-Hill 1992) explain these in more detail.
What is HTML and explain why it
is important?
HyperText Markup Language (HTML) is the main markup language for web pages. HTML elements are the basic building-blocks of webpages. It is important because it helps create webpages.
Subscribe to:
Comments (Atom)